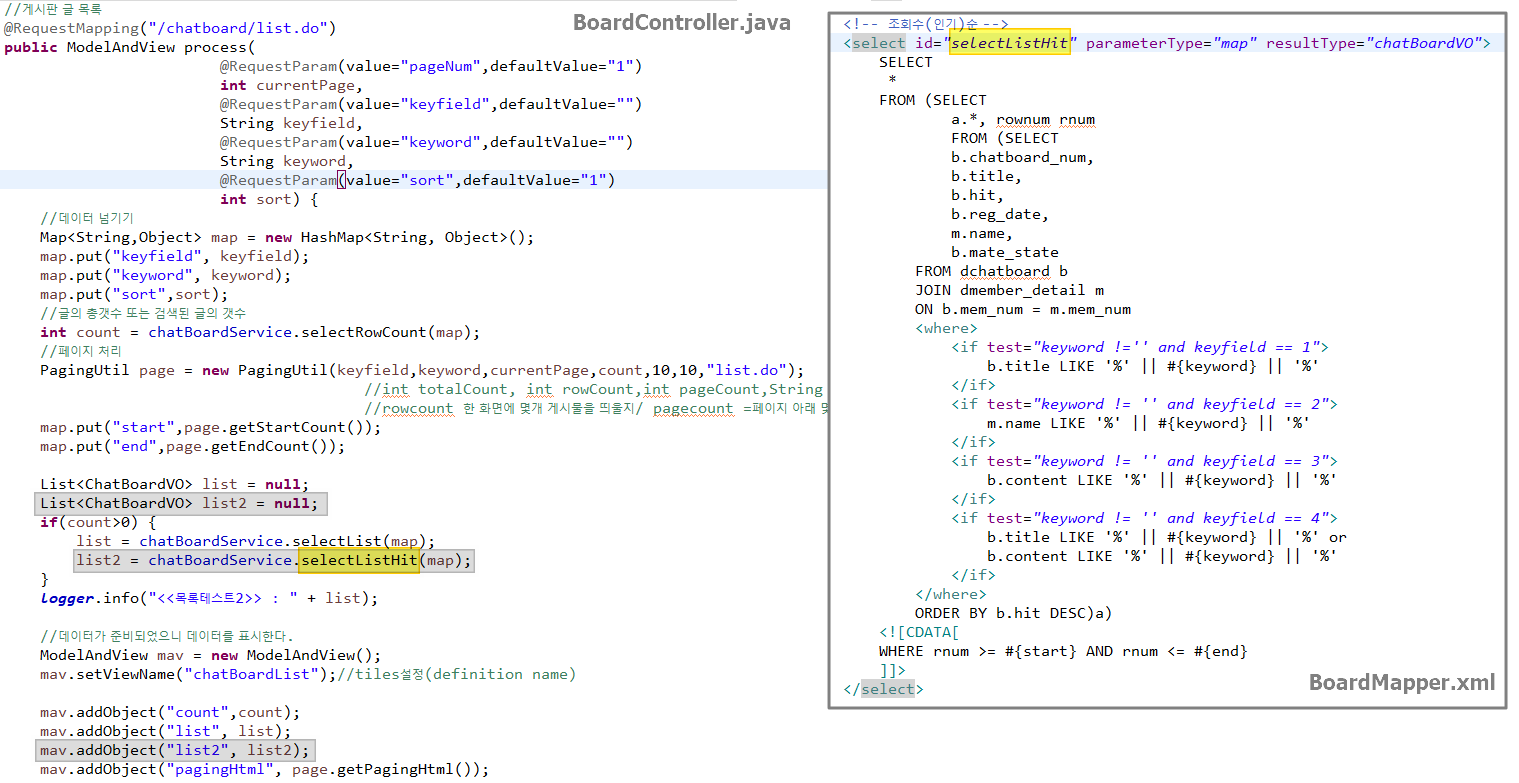
게시글을 최신순 정렬과 조회수 정렬로 나열해야하는데
list를 따로 "list2"추가로 만들어서
jsp에서 forEach 문으로 리스트를 뽑아내려고 했다.

그런데


items=${list}일 경우가 최신순이고


items=${list2}일 경우가 조회수 순이다.
그래서 임의의 버튼을 만들어 버튼을 클릭 시 js로 jstl속성을 바꾸게 해야하는 상황이었다.
이 문제로는 해결을 못하였고, 다른방법으로 해결을 했다.
자바스크립트로 items 변경은 불가능했다.
자바스크립트는 브라우저에서 동작하고 JSTL는 서버에서 동작하는 서버프로그램이기 때문에
JSTL은 자바스크립트로 제어할 수 없다!
다른 방법
주소를 호출할 때 list.do 또는 list.do?sort=1 일 경우 최신글 순으로 list.do?sort=2 인 경우는 조회수 순으로
버튼
<input type="button" "최근글순" onclick="list.do?sort=1">
<input type="button" "죄회수순" onclick="list.do?sort=2">
list.jsp에서는
<c:if test="${empty param.sort || param.sort==1}">
<set var="{board_list}" value="${list}">
</c:if>
<c:if test="${param.sort==2}">
<set var="{board_list}" value="${list2}">
</c:if>
<forEach var="board" items="${board_list}">
</forEach>


form으로 값을 넘겨서
list를 하나 더 만드는 것이 아니라
기존거에서 sql문의 ORDER BY를 조건식을 사용해서 수정하면 된다!!!!
여기서는 choose~when~otherwise문을 사용했다!!!
onchange설정을 해줘야한다!!
https://devmoony.tistory.com/89
[JS / jQuery] 자바스크립트 change 이벤트 사용법 & 예제 (데이터 가져오기)
JavaScript - change 이벤트 처리하는 방법 자바스크립트의 onchange() 이벤트는 셀렉트 박스의 값이 변경될 때 자주 사용합니다. selectbox의 옵션을 클릭할 때! 즉, 값이 변경될 때 onchange() 이벤트에서 사
devmoony.tistory.com

인기순 정렬에서 2페이지로 넘어가면 다시 최신순값으로 바뀌는 문제가 생겼다.

기존 PaingUtil사용 시 인자 값에 addKey를 넣는 메서드를 사용한다!

'🎱 프로젝트 > 디즈니피디아' 카테고리의 다른 글
| GitHub 바로가기 (0) | 2022.04.17 |
|---|---|
| 게시글 수정 中 문제 (0) | 2022.03.27 |
| SweetAlert 적용하기 (0) | 2022.03.25 |
| 게시글 목록 생성 中 문제 (0) | 2022.03.23 |
| TMDB API (0) | 2022.03.21 |




댓글